Introduction
In the realm of digital interfaces, the phrase “sorry, no manipulations with clipboard allowed canvas” underscores a restriction in manipulating clipboard contents within the Canvas element. Canvas, a versatile HTML5 element, facilitates dynamic rendering of graphics and visuals. This limitation serves as a precautionary measure, aiming to maintain the integrity of user interactions and prevent unintended consequences.
What Does the “Sorry, No Manipulations With Clipboard Allowed” Error Mean
When you copy texts or files on your device, macOS temporarily saves the copied item in virtual storage called the “clipboard.” The copied item stays in the clipboard until you shut down your Mac or copy a new item. The “Sorry, no manipulations with clipboard allowed” means you cannot access or write data to your Mac’s clipboard and thus, cannot copy or paste data.
You’ll get this error if the system processes powering the clipboard malfunction or if your Mac’s operating system is bug-ridden and outdated. Malware and virus infection could also cause this error. One of the troubleshooting steps below should help eliminate the error.
Restart or Refresh the Pasteboard Server
Pasteboard or pboard is an important system process responsible for storing and pasting copied or cut data from one application to another. The pboard server also temporarily holds data you move to a different destination on your Mac.
For instance, when you drag a file from one folder to another, it’s temporarily stored in the “drag pasteboard” before it’s moved to the destination folder/location.
You might encounter the “Sorry, No Manipulations With Clipboard Allowed” error if the pasteboard server is malfunctioning or quits unexpectedly. Refreshing the server sometimes fixes the problem.
Restart Pboard Server From the Activity Monitor
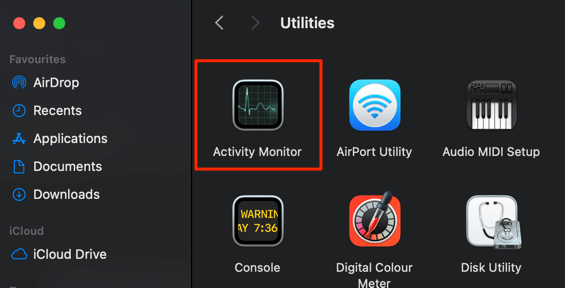
- Go to Finder > Applications > Utilities and double-click Activity Monitor.

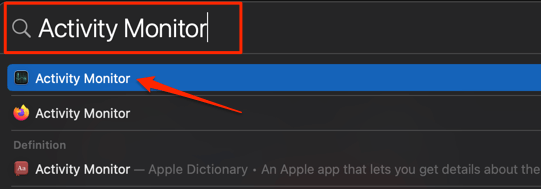
Alternately, press Command + Space bar, type activity monitor in the Spotlight search field, and select Activity Monitor.

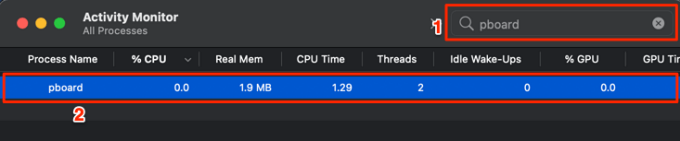
- Enter pboard in the search field at the top-right corner and double-click pboard in the “Process Name” column.

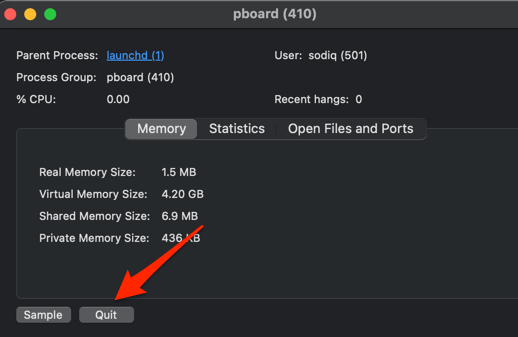
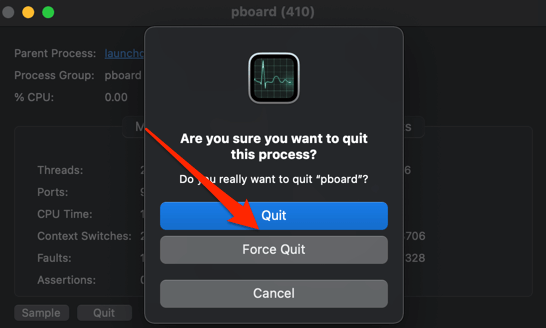
- Select Quit.

- Select Force Quit.

That’ll terminate and immediately restart the pasteboard server. Close the Activity Monitor and check if you can now copy and paste data on your Mac.
Restart Pboard Server Using Terminal
There’s a lot you can do with the macOS Terminal utility. You can use the tool to identify network settings, empty your Mac’s trash, and terminate ancillary processes running in the background. If the error message persists after refreshing the pasteboard server via the Activity Monitor, try terminating the process from the Terminal console.
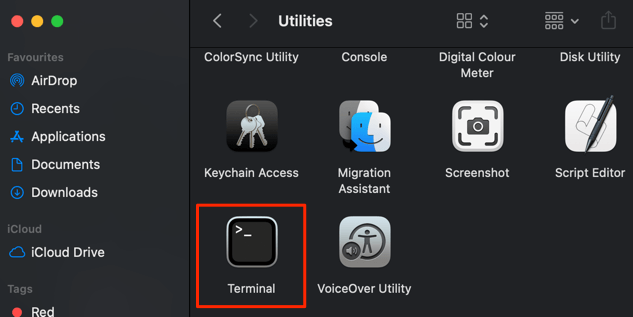
- Head to Finder > Applications > Utilities and double-click Terminal.

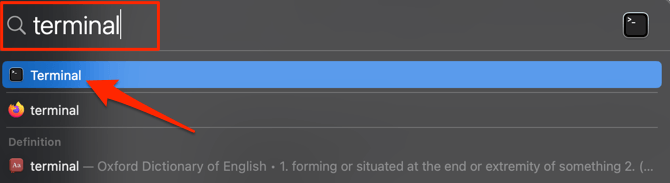
A quicker way to launch Terminal is from the Spotlight search. Type terminal in the search bar and select Terminal to launch the app.

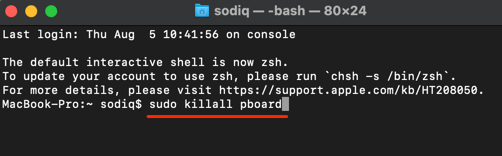
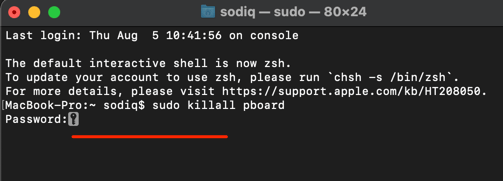
- Type or paste sudo killall pboard in the Terminal console and press Enter.

- Enter your Mac’s password and press Enter.

Close the Terminal console and check if you’re able to copy and paste texts and files. Note that refreshing or restarting the pasteboard server will clear your Mac’s clipboard and delete all previously copied content. That would remove any corrupt data in the clipboard and resolve the “Sorry, no manipulations with clipboard allowed” error.
Step 1: Canvas Element Overview The Canvas element, a fundamental component of modern web development, provides a pixel-based platform for drawing graphics. It allows developers to create dynamic, interactive visuals using JavaScript, making it a powerful tool for game development, data visualization, and more.
Step 2: Clipboard Manipulations and Security The prohibition on clipboard manipulations within the Canvas element stems from security considerations. Allowing unrestricted access to the clipboard could potentially lead to security vulnerabilities, as malicious scripts might exploit this functionality to access sensitive user data.
Step 3: User Experience and Restrictions From a user experience perspective, restricting clipboard manipulations in the Canvas element ensures a consistent and secure environment. Users can engage with interactive content without concerns about unintended data alterations or privacy breaches.
Additional Information
Canvas API and Clipboard Events To comprehend the intricacies of clipboard manipulations in Canvas, it’s essential to delve into the Canvas API and Clipboard Events. Developers often use these interfaces to manage user interactions, ensuring a seamless and secure experience. Understanding these elements provides insights into the underlying mechanisms governing clipboard actions.
Step 4: Canvas API The Canvas API offers a set of methods and properties that enable developers to draw and manipulate graphics. While it primarily focuses on rendering visuals, its integration with other web APIs, including Clipboard API, influences the behavior of clipboard-related actions.
Step 5: Clipboard Events Clipboard Events, integral to web development, capture user interactions with the clipboard. Developers leverage these events to tailor responses, such as copying or pasting content. Within the Canvas context, the restriction on clipboard manipulations acts as a safeguard against potential abuse of these events.
Step 6: Alternatives and Workarounds Although clipboard manipulations within Canvas are restricted, developers can explore alternative approaches to achieve similar outcomes. Strategies such as utilizing external libraries or leveraging server-side interactions can be employed to address specific use cases without compromising security.
Conclusion
The limitation on clipboard manipulations within the Canvas element signifies a commitment to security and user experience. By comprehending the nuances of the Canvas API, Clipboard Events, and exploring viable alternatives, developers can navigate these restrictions while delivering engaging and secure web applications. This nuanced understanding fosters a balance between functionality and user protection in the dynamic landscape of web development.